Как вызвать всплывающую форму по клику на элемент сайта
В этой статье я расскажу как вызвать всплывающую форму обратной связи или модуль заказа обратного звонка по клику на каком-нибудь элементе сайта (ссылке, картинке, тексте и тп). Для этого необходимо подключить модуль к страницу и присвоить выбранному элементу класс.
1. Подключение модуля к странице
Откроем форму обратной связи или заказ звонка в менеджере модулей и найдем настройки всплывающей формы. Переключатель «Каким элементом вызывать форму» поставим в положение «Без элемента».

Откроем вкладку «Привязка к пунктам меню» и выберем нужные страницы, например все.
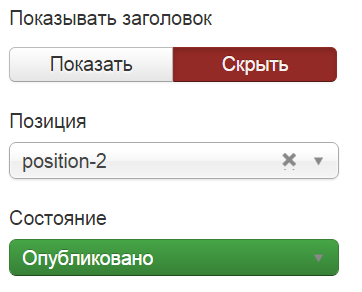
Вернемся к основной вкладке и укажем любую позицию, используемую (это важно!) в шаблоне. Выбираем состояние «Опубликовано» и сохраняем настройки.
2. Присваивание класса элементу
Теперь нам осталось присвоить класс выбранному элементу. Откроем редактор материалов, далее кликнем на пиктограмму «<>», чтобы открыть исходный код страницы.
На скриншоте приведены примеры добавления класс разным элементам.
Для вызова формы обратной связи элементу присваивается класс: class= «contactus»
Для модуля обратной звонка: class= «joomly-callback».
Если вы подключили к странице несколько разных форм и вам нужно вызывать определенную, то укажите в классе ее айди, как это показано в примерах для кнопки и картинки на скриншоте выше. Для модуля с id 265, класс будет выглядеть следующим образом: class= «contactus-265″.
Узнать id модуля можно в менеджере модулей:




2 thoughts on “Как вызвать всплывающую форму по клику на элемент сайта”