Как установить слайдер для Joomla
В этом материале я расскажу как скачать и установить слайдер изображений для Joomla.
1. Установка слайдера для Joomla
Скачать слайдер можно по этой ссылке. Далее откройте в панели администратора вкладку «Расширения -> Менеджер расширений»(«Extensions -> Extensions manager») на вкладке «Загрузить файлы пакета». Выберите архив «joomly_slider.zip» и установите его.
2. Создание слайдера
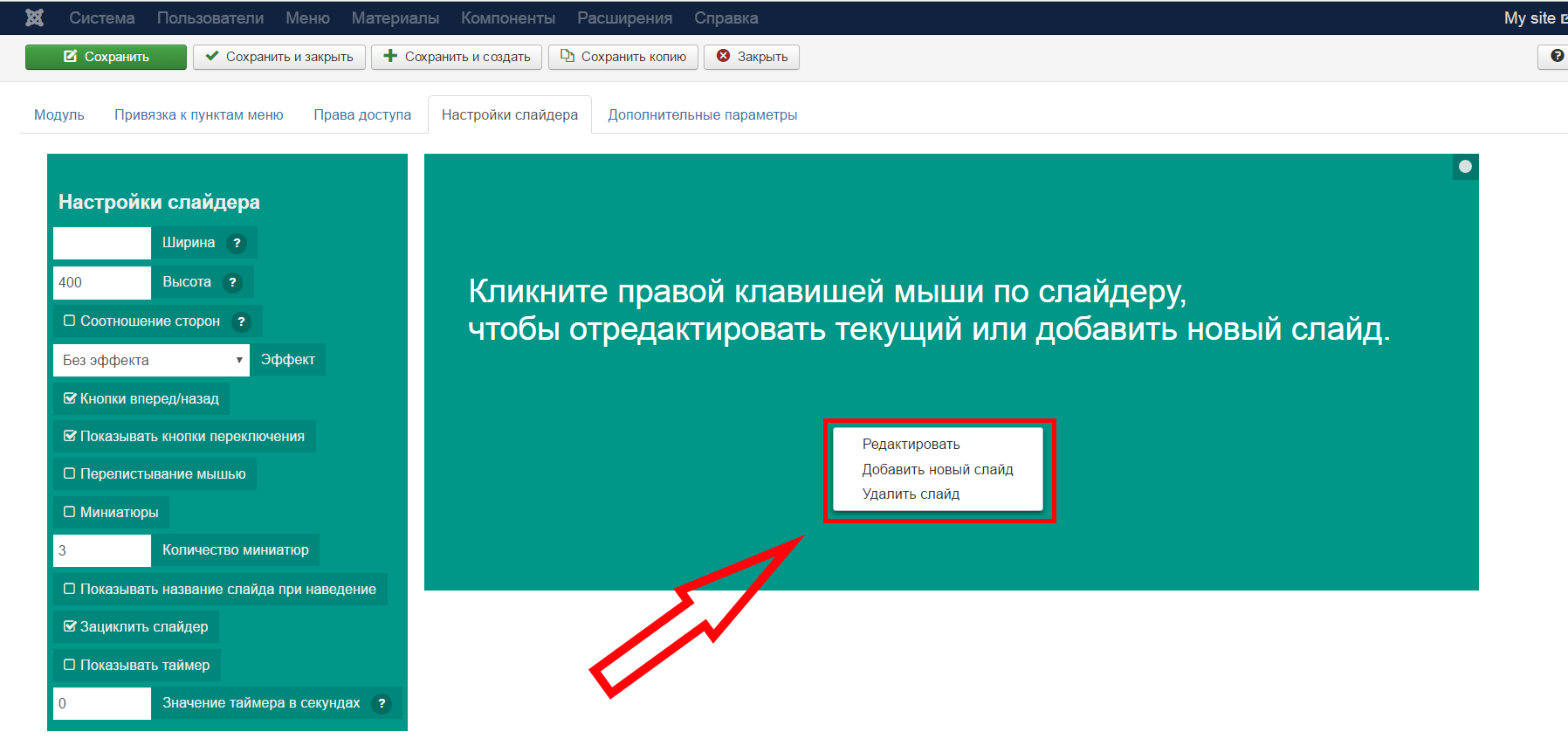
Теперь можно перейти непосредственно к созданию слайдера. Откройте менеджер модулей «Расширения->Менеджер модулей» («Extensions->Module manager») и найдите «Joomly slider». На вкладке «Настройки слайдера» располагается панель опций и заготовка слайдера. Чтобы добавить новый слайд или отредактировать/удалить текущий, кликните правой кнопкой мыши по слайдеру.
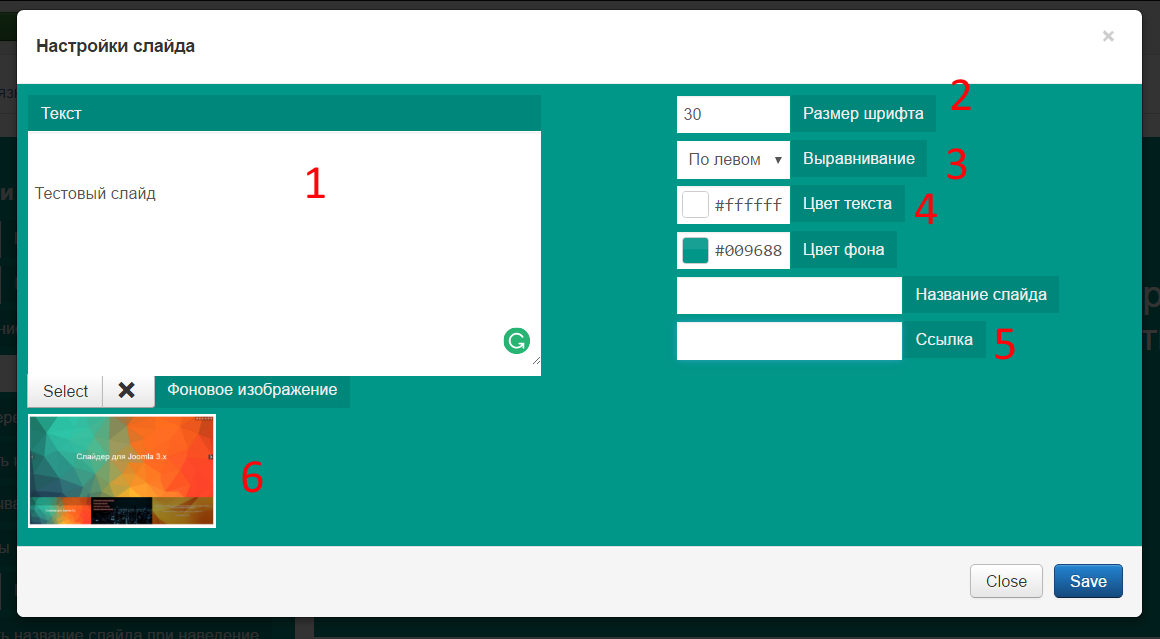
В всплывающем окне вы можете задать цвет или картинку для фона. Добавить и отформатировать текст или любой другой HTML контент (кнопки, поля, видео и тд). Создадим несколько слайдов в качестве примера.
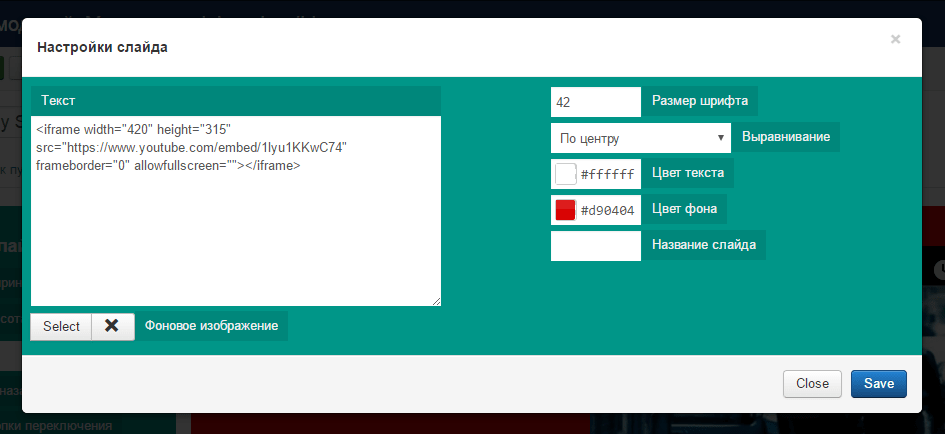
На первый слайд мы добавляем обычный текст (1), задаем ему шрифт (2) и белый цвет (3), выравнивание по центру (4), при желании добавляем ссылку для перехода по клику на слайд (5). В качестве фонового изображения используем готовую картинку (6). Чтобы добавить картинку нажмите «Select», вам откроется окно с вашим медиа контентом.
Если ваша картинка уже загружена на сайт, вам остается только выбрать ее и нажать кнопку вставить (1). В противном случае, предварительно загрузите ее в нижней часте всплывающего окна (2). Первый слайд готов, нажимаем «Add»
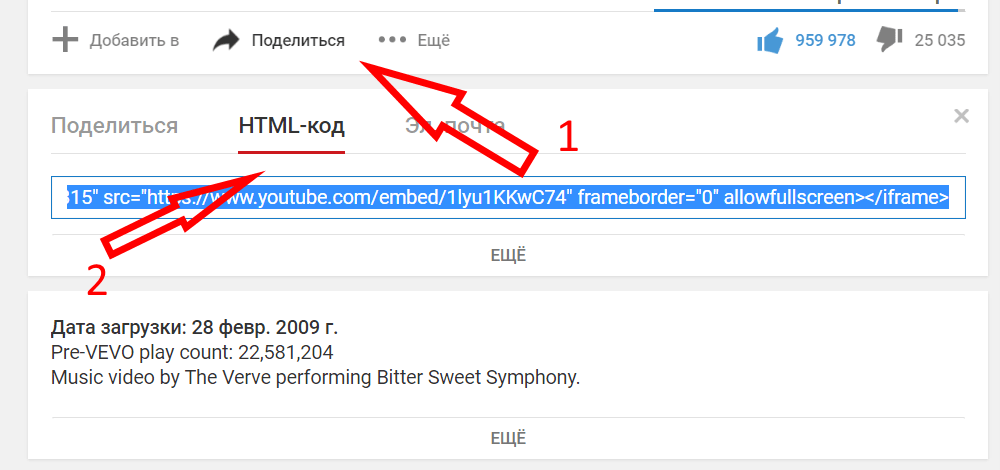
Добавим на второй слайд видео Youtube. Для этого, в настройках видео нам нужно получить ссылку на вставку (1,2) и добавить ее в окно текст.
 При желании можно добавить слайду цветной фон. Для сохранения нажимаем «Save».
При желании можно добавить слайду цветной фон. Для сохранения нажимаем «Save».
3. Настройка слайдера
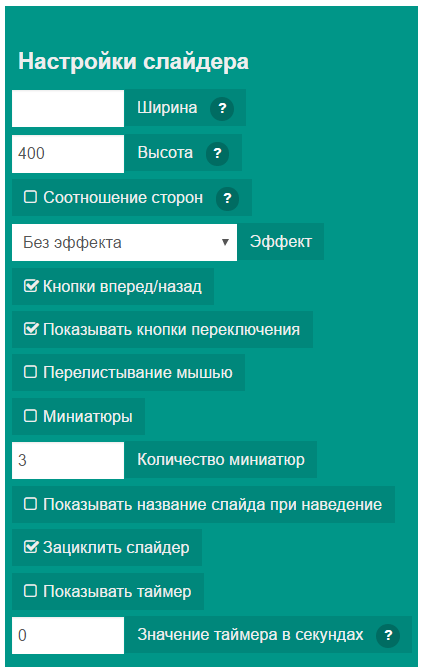
После того, как слайдер бы создан, мы можем перейти к настройке его внешнего вида.
- В полях «Ширина» и «Высота» задаются размеры слайдера. Вы можете задать как абсолютные размеры в пикселях, так и относительные в процентах. В случае, когда заданы абсолютные размеры в пикселях, слайдер остается неизменным при изменение размеров окна. Если же вы хотите, чтобы его размеры изменялись вместе с размерами окна (т.н. responsive), то поставьте галку напротив опции «соотношение сторон» и задайте размеры в процентах.
- Далее вы можете выбрать один из 9 эффектов анимации.
- Следующими опциями вы можете добавить кнопки вперед/назад («стрелочки»), кнопки переключения («кружочки»), включить перелистывание слайдов мышью.
- Опция «Миниатюры» позволяет подключить миниатюры слайдов под ним и задать их количество
- Если вы задавали названия слайдам, то можете подключить их отображение.
- При отключенной опции «Зацикливание слайдера», слайдшоу будет прекращаться на последнем слайде.
- Последние две настройки позволят включить автоматические переключение слайдов и задать его период.
4. Добавление слайдера на страницы сайта
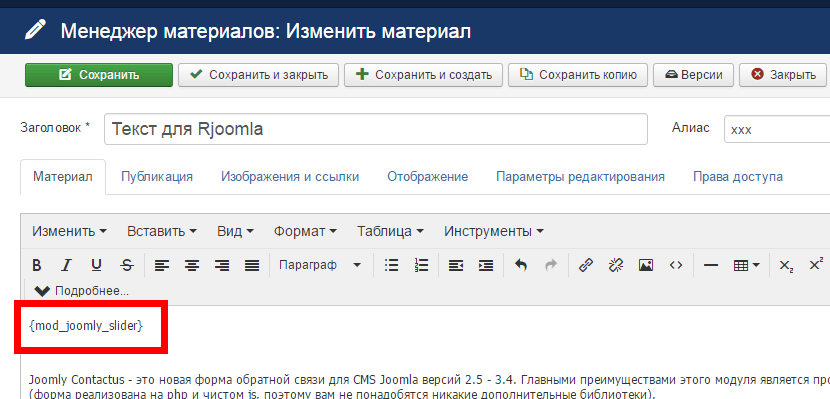
Если вы хотите добавить слайдер в материал, то откройте нужную статью и вставьте в нужном месте {loadmodule mod_joomly_slider}, эта конструкция загрузит слайдер на страницу.
Если вы хотите отображать слайдер на нескольких страницах, привязав его к определенной позиции, задайте на вкладке «Модуль» в настройках слайдера нужную позицию (1), опубликуйте модуль (2) и на вкладке «Привязка к пунктам меню» (3) укажите нужные страницы.

На этом все.