Вызов всплывающей формы по клику на пункт меню
В этой статье мы разберем случай, когда вам необходимо вызывать форму обратной связи или модуль заказа звонка по клику на пункт меню вашего сайта. Привязка займет буквально несколько минут и будет состоять из двух этапов.
1. Создание пункта меню
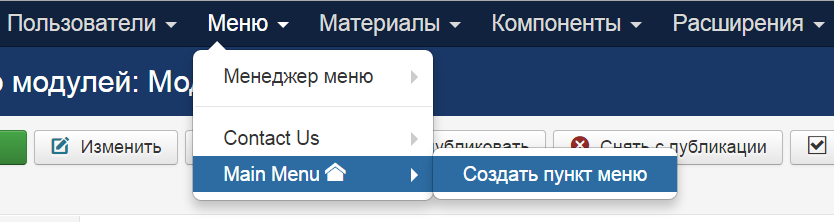
Выбираем в панели администратора раздел «Меню -> Создать пункт меню».
Вводим название и выбираем тип пункта меню («Menu item type») «Системные ссылки -> Внешний URL» («System links -> External URL»).
В поле «Ссылка» («Link») ставим символ решетки — #. Далее указываем CSS класс ссылки. Для формы обратной связи это будет «contactus«, для модуля заказа обратного звонка «joomly-callback«.
На этом этап создания пункта меню завершен.
2. Подключение модуля
Теперь нам осталось подключить модуль заказа звонка или форму обратной связи к выбранным страницам. Для этого откроем откроем модуль в менеджере модулей и найдем настройки всплывающей формы. Переключатель «Каким элементом вызывать форму» поставим в положение «Без элемента».

Откроем вкладку «Привязка к пунктам меню» и выберем все страницы.

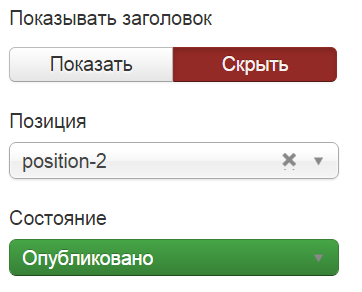
Далее нам необходимо вернуться к основной вкладке и указать любую позицию, используемую (это важно!) в шаблоне. Выбираем состояние «Опубликовано» и сохраняем настройки.
Теперь форма должна будет вызываться по клику на пункт меню.




2 thoughts on “Вызов всплывающей формы по клику на пункт меню”